9.10 Alles Auslegungssache: die Layoutmanager
Alle Komponenten müssen auf einen Container platziert werden. Container sind besondere Swing-Elemente, die dazu dienen, andere Kinder aufzunehmen und zu verwalten. Ein Container ist zum Beispiel JPanel. Er ist im Wesentlichen eine JComponent mit der Möglichkeit, Kinder nach einem bestimmten Layoutverfahren anzuordnen.
Ein Layoutmanager ist dafür verantwortlich, Elemente eines Containers nach einem bestimmten Verfahren anzuordnen, zum Beispiel zentriert oder von links nach rechts. Ein Container fragt bei einer Neudarstellung immer seinen Layoutmanager, wie er seine Kinder anordnen soll. Jeder Layoutmanager implementiert eine unterschiedliche Strategie zur Anordnung.
9.10.1 Übersicht über Layoutmanager

Java bietet bisher folgende Layoutmanager:
- FlowLayout: Ordnet Komponenten von links nach rechts an.
- BoxLayout: Ordnet Komponenten horizontal oder vertikal an.
- GridLayout: Setzt Komponenten in ein Raster, wobei jedes Element die gleichen Maße besitzt.
- BorderLayout: Setzt Komponenten in vier Himmelsrichtungen oder in der Mitte.
- GridBagLayout: Sehr flexibler Manager als Erweiterung von GridLayout.[70](Packer (https://packer.dev.java.net/) ist eine alternative API für die GridBagLayout-Funktionalität.)
- CardLayout: Verwaltet Komponenten wie auf einem Stapel, sodass nur eine Komponente sichtbar ist.
- SpringLayout: Berücksichtigt Abhängigkeiten der Kanten von Komponenten.[71](SpringLayout wird selten verwendet – wenn, dann von GUI-Buildern. Mehr Informationen dazu gibt die Webseite http://java.sun.com/docs/books/tutorial/uiswing/layout/spring.html.)
- GroupLayout: Für GUI-Builder im Allgemeinen die beste Wahl.
Abbildung 9.22: Typbeziehungen zwischen den Layout-Managern
9.10.2 Zuweisen eines Layoutmanagers

Die Methode setLayout(LayoutManager) weist einem Container eine Ausrichtungsstrategie zu.
class java.awt.Container |
- void setLayout(LayoutManager mgr)
Setzt einen neuen Layoutmanager für den Container. - LayoutManager getLayout()
Liefert den aktuellen Layoutmanager.
LayoutManager ist eine Schnittstelle, die von unterschiedlichsten konkreten Layoutmanagern implementiert wird. Die zentrale Operation ist layoutContainer(), die dafür verantwortlich ist, die absoluten Positionen via setBounds() zu setzen.
JPanel mit einem Layoutmanager verbinden
Erinnern wir uns, dass die Klasse JPanel ein Container ist und daher auch ein eigenes Layout besitzen kann. Praktisch ist der Konstruktor, der gleich einen Layoutmanager annimmt (das JPanel ist bisher die einzige Klasse, der ein Layoutmanager gleich im Konstruktor übergeben werden kann).
class javax.swing.JPanel |
- JPanel(LayoutManager layout)
Erzeugt ein JPanel mit Doppelpufferung und dem angegebenen Layoutmanager. - JPanel(LayoutManager layout, boolean isDoubleBuffered)
Erzeugt ein neues JPanel mit dem angegebenen Layoutmanager und der Puffer-Strategie.
9.10.3 Im Fluss mit FlowLayout

Der FlowLayout-Manager setzt seine Elemente von links nach rechts in eine Zeile. Die Komponenten behalten ihre Größe, das heißt, der Layoutmanager gibt keine neue Größe vor. Passen nicht alle Elemente in eine Zeile, so werden sie untereinander angeordnet. Ein zusätzlicher Parameter bestimmt, wie die Elemente im Container positioniert werden: zentriert, rechts- oder linksbündig. Ohne Einstellung ist die Anzeige zentriert. Standardmäßig besitzt jedes neue JPanel-Objekt ein FlowLayout als Layoutmanager.
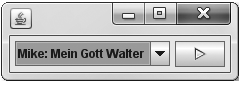
Listing 9.29: com/tutego/insel/ui/layout/FlowLayoutDemo.java, main()
JFrame f = new JFrame();
f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
f.setLayout( new FlowLayout() );
JComboBox<String> choice = new JComboBox<String>();
choice.addItem( "Mike: Mein Gott Walter" );
choice.addItem( "Sweet: Co Co" );
f.add( choice );
f.add( new JButton(
new ImageIcon( FlowLayoutDemo.class.getResource("/images/play.png" ) ) ) );
f.pack();
f.setVisible( true );
Abbildung 9.23: FlowLayout mit Mike
Den Elementen kann zusätzlich mehr Freiraum (engl. gap) gegeben werden. Voreingestellt sind 5 Pixel. Die Ausrichtung (engl. alignment), die beim Umbruch angegeben werden kann, ist eine ganzzahlige Konstante aus FlowLayout. Es stehen drei Klassen-Konstanten zur Verfügung: FlowLayout.LEFT, FlowLayout.CENTER und FlowLayout.RIGHT.
class java.awt.FlowLayout |
- FlowLayout()
Erzeugt ein Flow-Layout mit 5 Pixeln horizontalem und vertikalem Freiraum. - FlowLayout(int align)
Erzeugt ein Flow-Layout mit 5 Pixeln Freiraum und der angegebenen Ausrichtung. - FlowLayout(int align, int hgap, int vgap)
Erzeugt ein Flow-Layout mit der angegebenen Ausrichtung und einem horizontalen beziehungsweise vertikalen Freiraum. - int getAlignment()
Liefert das Alignment des Layoutmanagers. Möglich sind FlowLayout.LEFT, FlowLayout.RIGHT oder FlowLayout.CENTER. - void setAlignment(int align)
Setzt das Alignment mithilfe der Konstanten FlowLayout.LEFT, FlowLayout.RIGHT oder FlowLayout.CENTER. - int getHgap()
- int getVgap()
Liefert den horizontalen/vertikalen Abstand der Komponenten. - void setHgap(int hgap)
- void setVgap(int vgap)
Setzt den horizontalen/vertikalen Abstand zwischen den Komponenten.
9.10.4 BoxLayout

BoxLayout ist vergleichbar mit FlowLayout, nur ordnet dieses entlang der x- oder y-Achse an und umbricht nicht. Das Layoutmanagement ist etwas seltsam, da setLayout() nicht allein genügt, um den Layoutmanager zuzuweisen. Vielmehr bekommt ein Exemplar von BoxLayout zusätzlich eine Referenz auf den Container.
| Beispiel |
|
Erzeuge ein JPanel, und füge zwei untereinander angeordnete JButton-Objekte hinzu: JPanel p = new JPanel(); |
Swing bringt für das BoxLayout noch eine Abkürzung mit: Die Klasse heißt javax.swing.Box und verhält sich wie ein Container. Dem Box-Objekt ist automatisch der Layoutmanager BoxLayout zugewiesen.
| Beispiel |
|
Füge in eine Box eine Schaltfläche und ein Textfeld ein: Box box = new Box( BoxLayout.Y_AXIS ); |
9.10.5 Mit BorderLayout in alle Himmelsrichtungen

Ein BorderLayout unterteilt seine Zeichenfläche in fünf Bereiche: Norden, Osten, Süden, Westen und Mitte (»Center«). Die Elemente im Norden und Süden erstrecken sich immer über die gesamte Länge des Containers. Die Höhe des Nordens und Südens ergibt sich aus der Wunschhöhe der Kinder, und die Breite wird angepasst. Die Elemente rechts und links bekommen ihre gewünschte Breite, werden aber in der Höhe gestreckt. Das Element in der Mitte wird in Höhe und Breite angepasst.
Für jeden dieser Bereiche (Richtungen) sieht die Klasse BorderLayout eine Konstante vor: BorderLayout.CENTER, BorderLayout.NORTH, BorderLayout.EAST, BorderLayout.SOUTH und BorderLayout.WEST. Dem Container fügen wir mit der Methode add(Komponente, Richtung) eine Komponente hinzu, wobei das zweite Argument die Angabe der Himmelsrichtung ist. Diese Angabe ist jedoch ungünstig für bidirektionale Anwendungen wie Arabisch oder Hebräisch, da eine Komponente, die für uns links liegt, dort rechts liegen soll. Eine Angabe wie BorderLayout.WEST ist aber statisch. Seit Java 1.4 bietet BorderLayout die Konstanten LINE_START und LINE_END, was im Fall der Links-nach-rechts-Anordnung bedeutet: LINE_START ist WEST und LINE_END ist EAST. Eigentlich gibt es auch PAGE_START und PAGE_END, die jedoch nicht beachtet werden, da Java bisher keine Verdrehung der Nord-/Südachse unterstützt. Also ist PAGE_START immer oben und PAGE_END immer unten (also so wir das verstehen).
| Beispiel |
|
Setze die Schaltfläche button in den Westen: container.add( button, BorderLayout.LINE_START ); |
Wird die Methode add() mit nur einem Argument aufgerufen, so wird die Komponente automatisch in die Mitte (Center) gesetzt:
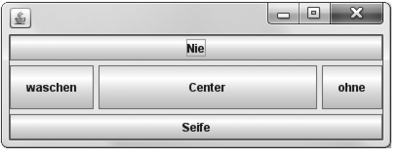
Listing 9.30: com/tutego/insel/ui/layout/BorderLayoutDemo.java, main()
JFrame f = new JFrame();
f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
// applyComponentOrientation( ComponentOrientation.RIGHT_TO_LEFT );
f.setLayout( new BorderLayout(5, 5) );
f.add( new JButton("Nie"), BorderLayout.PAGE_START );
f.add( new JButton("ohne"), BorderLayout.LINE_END );
f.add( new JButton("Seife"), BorderLayout.PAGE_END );
f.add( new JButton("waschen"), BorderLayout.LINE_START );
f.add( new JButton("Center") );
f.setSize( 400, 150 );
f.setVisible( true );
Abbildung 9.24: Der Layoutmanager BorderLayout
| Hinweis |
|
Beim AWT gilt, dass der Container java.awt.Frame automatisch mit einem BorderLayout verbunden ist. Das gilt bei JFrame beziehungsweise seinen Content-Panes ebenso. Allerdings verwendet die JRootPane, das heißt der Container für die Content-Panes, den internen Manager RootLayout, der nicht mit BorderLayout verwandt ist. |
Wer das Vertauschen der Seiten ausprobieren möchte, der muss nur den Kommentar aus der Zeile mit der Methode applyComponentOrientation() herausnehmen.
class java.awt.BorderLayout |
- BorderLayout()
Erzeugt ein neues BorderLayout, wobei die Komponenten ohne Abstand aneinanderliegen. - BorderLayout(int hgap, int vgap)
Erzeugt ein BorderLayout, wobei zwischen den Komponenten ein Freiraum eingefügt wird. hgap spezifiziert den Freiraum in der Horizontalen und vgap den in der Vertikalen. Die Freiräume werden in Pixeln gemessen. - int getHgap()
- int getVgap()
Gibt den horizontalen/vertikalen Raum zwischen den Komponenten zurück. - void setHgap(int hgap)
- void setVgap(int vgap)
Setzt den horizontalen/vertikalen Zwischenraum.
| Hinweis |
|
Anstelle von add(Komponente, BorderLayout.Orientierung) lässt sich eine Komponente auch mit der Variante add(Orientierungszeichenkette, Komponente) hinzufügen. Diese Angabe ist jedoch veraltet und sollte nicht mehr verwendet werden. |
class java.awt.Container |
- void add(Component comp, Object constraints)
Fügt die Komponente in den Container ein. Die Variable constraints wird im Fall von BorderLayout etwa mit den Konstanten PAGE_START, LINE_END, PAGE_END, LINE_START oder CENTER belegt.
| Hinweis |
|
Ein einfaches add(comp) auf einem Container mit BorderLayout hat den gleichen Effekt wie add(comp, BorderLayout.CENTER). Werden mehrmals hintereinander Komponenten einfach mit add(comp) dem Container hinzugefügt, so werden sie alle im Zentrum übereinandergestapelt, sodass nur noch die letzte hinzugefügte Komponente sichtbar ist. |
9.10.6 Rasteranordnung mit GridLayout

Das GridLayout ordnet seine Komponenten in Zellen an, wobei die Zeichenfläche rechteckig ist. Jeder Komponente in der Zelle wird dieselbe Größe zugeordnet, also bei drei Elementen in der Breite ein Drittel des Containers. Wird der Container vergrößert, so werden die Elemente gleichmäßig vergrößert. Sie bekommen so viel Platz wie möglich.
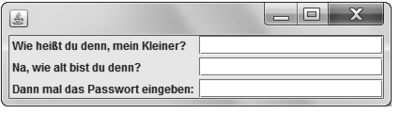
Listing 9.31: com/tutego/insel/ui/layout/GridLayoutDemo.java, main()
JFrame f = new JFrame();
f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
f.setLayout( new GridLayout(/*3*/ 0, 2, 6, 3) );
f.add( new JLabel(" Wie heißt du denn, mein Kleiner?") );
f.add( new JTextField() );
f.add( new JLabel(" Na, wie alt bist du denn?") );
f.add( new JFormattedTextField(NumberFormat.getIntegerInstance()) );
f.add( new JLabel(" Dann mal das Passwort eingeben:") );
f.add( new JPasswordField() );
f.pack();
f.setVisible( true );
Abbildung 9.25: Beispiel für GridLayout
API-Dokumentation
class java.awt.GridLayout |
- GridLayout()
Erzeugt ein GridLayout mit einer Spalte pro Komponente in einer Zeile. - GridLayout(int rows, int cols)
Erzeugt ein GridLayout mit rows Zeilen oder cols Spalten. Die zu berechnende Anzahl sollte auf 0 gesetzt werden. - GridLayout(int rows, int cols, int hgap, int vgap)
Erzeugt ein GridLayout mit rows Zeilen oder cols Spalten. Horizontale Freiräume werden an die rechten und linken Ecken jeder Zeile sowie zwischen die Spalten gesetzt. Vertikale Freiräume werden an die unteren und oberen Ecken gesetzt, zudem zwischen die Reihen.
Beim Konstruktor, der Zeilen oder Spalten angibt, reicht es, lediglich die Anzahl der Elemente in der Zeile oder Spalte anzugeben; der Layoutmanager nutzt ohnehin nur eine Angabe und berechnet daraus die verbleibende Anzahl. Ein mit Zeilen oder Spalten parametrisierter Konstruktor erlaubt es – so wie beim BorderLayout –, Zwischenraum einzufügen.
| Beispiel |
|
Setze ein Layout mit drei Zeilen: container.setLayout( new GridLayout(3, 0xcafebabe) ); Bei nur vier Elementen können wir auf diese Anzahl von fiktiven Spalten gar nicht kommen. Bei gegebener Zeilenanzahl wird sie nicht genutzt. |
GridLayout berechnet die Anzahl der passenden Spalten für die Anzahl der Komponenten. Das zeigt die Implementierung in den Methoden preferredLayoutSize(), minimumLayoutSize() und layoutContainer().
if ( nrows > 0 )
ncols = (ncomponents + nrows – 1) / nrows;
else
nrows = (ncomponents + ncols – 1) / ncols;
Ist die Anzahl der Zeilen gleich 0, so berechnet der Layoutmanager den Wert aus der Anzahl der Spalten.
| Tipp |
|
Existiert eine Anzahl Zeilen, so ist die Angabe für die Spalten völlig uninteressant. Der Wert sollte daher der Übersichtlichkeit halber auf 0 gesetzt werden. |
9.10.7 Der GridBagLayoutmanager *

Die bisherigen Layoutmanager sind für Teilprobleme zwar einfach, lösen aber komplexe Layoutsituationen nur ungenügend; so blieb bisher nur der Weg über viele geschachtelte Panel-Objekte mit eigenen Layoutmanagern. Mit dem GridBagLayout gibt es einen sehr flexiblen, aber auch komplizierten Layoutmanager, mit dem sich nahezu jedes Layout gestalten lässt. Die Idee dabei ist wie beim GridLayout, dass die Elemente in Zeilen und Spalten eingeteilt werden. Sind bei einem GridLayout jedoch alle Elemente gleich hoch und gleich breit, lässt sich beim GridBagLayout ein Element über mehrere Zeilen und Spalten ziehen und das Verhältnis bei der Vergrößerung des Containers angeben. Dafür wird ein zusätzliches Objekt eingeführt, das jeder Komponente die Position und Ausrichtung aufzwingt. Dies ist die Klasse GridBagConstraints. Der Name Constraint, zu Deutsch Einschränkung, sagt aus, dass der Container versucht, diese Constraints einzuhalten.
GridBagConstraints
Ein Objekt vom Typ GridBagConstraints schreibt dem Layout ganz unterschiedliche Werte vor. Um eine Komponente in einem GridBagLayout zu positionieren, muss zuerst ein Exemplar von GridBagConstraints konstruiert werden. Anschließend wird eine Komponente mit setConstraints(Komponente, GridBagConstraints) beim GridBagLayout angemeldet. Danach muss nur noch die Komponente, wie bei jedem anderen Container auch, mit add() hinzugefügt werden.
Der prinzipielle Weg soll kurz skizziert werden:
// Am Anfang Container und Layoutmanager besorgen
Container container;
...
GridBagLayout gbl = new GridBagLayout();
container.setLayout( gbl );
// Für alle Komponenten
Component component;
...
GridBagConstraints gbc = new GridBagConstraints();
gbc.XXX = YYY; // notwendige Einstellungen machen
// Am Manager die Constraints für die Komponente anmelden
gbl.setConstraints( component, gbc );
// Element in den Container einfügen
container.add( component );
GridBagConstraints-Objekt aufbauen
Um ein GridBagConstraints-Objekt aufzubauen, gibt es zwei Möglichkeiten: Es lässt sich mit dem Standard-Konstruktor erzeugen oder mit einem parametrisierten Konstruktor, der jedoch gleich elf Werte annehmen möchte. Wir entscheiden uns für den Standard-Konstruktor und setzen die Werte über die Objektvariablen. Die wichtigsten Werte sind: Position und Maße der Elemente. Beim Aufbau eines eigenen Layouts ist es sinnvoll, die Elemente in Zeilen und Spalten einzutragen und dann aufzuschreiben, welche Größe sie einnehmen.
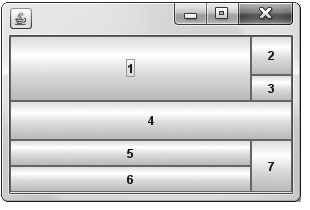
Widmen wir uns nun dem Programm, das ein Layout mit fünf Zeilen (0, 1, ..., 4) und drei Spalten (0, 1, 2) realisiert. Gewünscht ist eine Realisierung der folgenden Abbildung:
Abbildung 9.26: Beispiel für ein GridBagLayout
Die Schaltfläche »1« nimmt Platz für zwei Spalten ein. Hinsichtlich der Ausdehnung soll die Komponente den ganzen restlichen Platz einnehmen. In der dritten Zeile nimmt die Schaltfläche »4« drei Spalten ein.
Wichtige Attribute des GridBagConstraints: Breite, Höhe und Ausdehnung
Für die GridBagConstraints jeder Komponente sind vier Variablen besonders wichtig:
class java.awt.GridBagConstraints |
- int gridx, int gridy
gridx gibt die Position links vom Anzeigebereich an und gridy die Position direkt über dem Anzeigebereich der Komponente. Das Element ganz links hat den Wert 0, und der obersten Zelle ist der Wert 0 zugeordnet. Wenn die Komponenten automatisch rechts beziehungsweise unter der letzten Komponente platziert werden, wird die Konstante GridBagConstraints.RELATIVE vergeben, das heißt, die Komponente wird direkt an der letzten Komponente in der Zeile oder Spalte positioniert. Der Standardwert ist RELATIVE mit dem Wert –1.
Stehen die Werte fest, gilt das für Komponenten, die immer die gleiche Größe von einer Zeile und einer Spalte haben. Das ist aber nicht immer der Fall, und daher lässt sich die Ausdehnung in der Horizontalen und Vertikalen angeben. Dann nimmt ein Element für eine Überschrift etwa zwei Spalten ein.
- int gridwidth, int gridheight
Anzahl der Kästchen in einer Zeile und Spalte, die einer Komponente zur Verfügung stehen. Ist der Wert mit der Konstanten GridBagConstraints.REMAINDER belegt, so bedeutet dies, dass das Element das letzte der Zeile oder Spalte ist. GridBagConstraints.REMAINDER trägt den Wert 0. Der Standard für beide Werte ist 1. Wurde die letzte Komponente allerdings schon mit gridwidth gleich GridBagConstraints.REMAINDER eingefügt, so wird die nächste Komponente als erste in die nächste Zeile eingesetzt.
Mit diesen Angaben kann schon ein großer Teil einer grafischen Oberfläche entworfen werden.
Eine weitere Variable fill bestimmt, ob überhaupt vergrößert werden darf. Wie die Größenänderung aussehen soll, bestimmen zwei weitere Variablen:
- int fill
Für die Belegung von fill existieren vier Konstanten in GridBagConstraints, die angeben, ob der Bereich für die Komponente variabel ist. Das sind: NONE (nicht vergrößern, der Standard), HORIZONTAL (nur horizontal vergrößern), VERTICAL (nur vertikal vergrößern) und BOTH (vertikal und horizontal vergrößern). - double weightx, double weighty
Die Werte geben an, wie der freie horizontale und vertikale Platz verteilt wird. Der Standard ist 0. Ist in diesem Modus die Summe aller Komponenten einer Zeile beziehungsweise Spalte 0, so wird Freiraum rechts und links beziehungsweise oben und unten zwischen den Zeilen und dem Container eingefügt. Soll die Komponente den überschüssigen Platz verwenden, wird ein Wert größer 0 zugeteilt. Damit vergrößert oder verkleinert sie sich bei Veränderungen und behält ihre bevorzugte Größe nicht. Wenn nur ein Element einen Wert größer 0 besitzt, wird genau dieses vergrößert, und die restlichen Komponenten behalten ihre Größe bei.
Programmierung vereinfachen
Mit diesen Informationen wollen wir nun ein Beispiel implementieren. Doch bevor wir uns einem vollständigen Layout zuwenden, ist es sinnvoll, für den Umgang mit GridBagLayout und GridBagConstraints eine eigene Hilfsmethode zu schreiben, und zwar mit folgender Signatur:
static void addComponent( Container cont,
GridBagLayout gbl,
Component c,
int x, int y,
int width, int height,
double weightx, double weighty )
Die Methode soll ein GridBagConstraints-Objekt erstellen, die Werte zuweisen und dem Container dieses Constraint-Objekt zuteilen. Mit einer Komponente ist also eine Einschränkung verbunden. Zusätzlich soll die Methode die Komponenten in den Container legen.
Die Informationen über das Layout und unsere Abbildung wollen wir nun in einem Programm abbilden:
Listing 9.32: com/tutego/insel/ui/layout/GridBagLayoutDemo.java
package com.tutego.insel.ui.layout;
import java.awt.*;
import javax.swing.*;
class GridBagLayoutDemo
{
static void addComponent( Container cont,
GridBagLayout gbl,
Component c,
int x, int y,
int width, int height,
double weightx, double weighty )
{
GridBagConstraints gbc = new GridBagConstraints();
gbc.fill = GridBagConstraints.BOTH;
gbc.gridx = x; gbc.gridy = y;
gbc.gridwidth = width; gbc.gridheight = height;
gbc.weightx = weightx; gbc.weighty = weighty;
gbl.setConstraints( c, gbc );
cont.add( c );
}
public static void main( String[] args )
{
JFrame f = new JFrame();
f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
Container c = f.getContentPane();
GridBagLayout gbl = new GridBagLayout();
c.setLayout( gbl );
// x y w h wx wy
addComponent( c, gbl, new JButton("1"), 0, 0, 2, 2, 1.0, 1.0 );
addComponent( c, gbl, new JButton("2"), 2, 0, 1, 1, 0 , 1.0 );
addComponent( c, gbl, new JButton("3"), 2, 1, 1, 1, 0 , 0 );
addComponent( c, gbl, new JButton("4"), 0, 2, 3, 1, 0 , 1.0 );
addComponent( c, gbl, new JButton("5"), 0, 3, 2, 1, 0 , 0 );
addComponent( c, gbl, new JButton("6"), 0, 4, 2, 1, 0 , 0 );
addComponent( c, gbl, new JButton("7"), 2, 3, 1, 2, 0 , 0 );
f.setSize( 300, 200 );
f.setVisible( true );
}
}
Die restlichen Attribute
Die bisherigen Eigenschaften reichen aus, um die wichtigsten Layouts zu realisieren. Mit den Constraints lassen sich jedoch noch andere Werte einstellen:
class java.awt GridBagConstraints |
- int anchor
Wird die Komponente nicht auf die ganze Breite oder Höhe skaliert, muss sie irgendwohin gesetzt werden. Die Variable anchor setzt sie nach einem bestimmten Verfahren in den Container. Folgende Konstanten deklariert GridBagConstraints: CENTER, NORTH, EAST, WEST, SOUTH, SOUTHEAST, NORTHEAST, SOUTHWEST und NORTHWEST. Der Standard ist CENTER. - Insets insets
Ein Insets-Objekt bestimmt die minimalen Entfernungen der Komponente vom äußeren Rand in ihrem Anzeigebereich. Für ein Insets-Objekt werden vier Werte für top, left, bottom und right vergeben. Der Standard ist Insets(0, 0, 0, 0). - int ipadx, ipady
Geben die inneren Abstände (engl. internal padding) einer Komponente zum Rand an. Sie sind standardmäßig 0.
Jetzt haben wir alle Informationen zusammen, um uns noch einmal mit den beiden Konstruktoren zu beschäftigen:
- GridBagConstraints()
Der Standard-Konstruktor; er belegt die Werte, wie die Implementierung zeigt: public GridBagConstraints() - GridBagConstraints(int gridx, int gridy, int gridwidth,
int gridheight, double weightx, double weighty,
int anchor, int fill, Insets insets, int ipadx, int ipady)
Belegt das Layout mit den angegebenen Werten.
{
gridx = RELATIVE; gridy = RELATIVE;
gridwidth = 1; gridheight = 1;
weightx = 0; weighty = 0;
anchor = CENTER;
fill = NONE;
insets = new Insets( 0, 0, 0, 0 );
ipadx = 0; ipady = 0;
}
9.10.8 Null-Layout *

Das Argument null bei setLayout() setzt keinen Layoutmanager, und die Komponenten müssen absolut positioniert werden. Zum Setzen der Position und Maße bietet jede Component die Methode setBounds(int x, int y, int width, int height). Ein üblicher Layoutmanager wird mit genau dieser Methode die Größen zuweisen.
Das Setzen des Null-Layouts sollte nicht die Regel sein, da Änderungen an der Zeichensatzgröße hässliche Effekte nach sich ziehen. Eine Person mit Sehschwierigkeiten, die die Fontgröße auf 40 stellt, sieht dann in einer Schaltfläche vielleicht nur eine halbe, abgeschnittene Zeichenkette.
| Beispiel |
|
Ordne zwei Schaltflächen mit dem Null-Layout an. c soll ein passender Container sein: c.setLayout( null ); |
TransparentLayout
Das Open-Source-Projekt TransparentLayout (https://transparentlayout.dev.java.net/) bietet etwas Ähnliches wie das Null-Layout. Hier werden nicht die Komponenten selbst mit Größen initialisiert, sondern ein Rectangle- bzw. Point-Objekt wird bei der add()-Methode mitgegeben:
container.setLayout( new TransparentLayout() );
container.add( component, new Point(x1, y1) );
container.add( component, new Rectangle(x2, y2, width, height) );
Im Fall des Argumenttyps Point berücksichtigt TransparentLayout die gewünschte Größe der Komponente, die Preferred Size.
9.10.9 Weitere Layoutmanager
OverlayLayout, ScrollPaneLayout und ViewPortLayout sind weitere Layoutmanager aus der Java SE. Sie sind sehr speziell mit ihren Containern verbunden und spielen hier keine Rolle.
Weitere Open-Source-Layoutmanager:
- Die Seite http://tutego.de/go/tablelayout beschreibt einen neuen Layoutmanager TableLayout, mit dem sich ähnlich wie mit dem GridBagLayout Raster aufbauen lassen, nur ist die Programmierung viel einfacher. Er gehört nicht zur Standardbibliothek, sondern muss extra eingebunden werden, was aber kein Problem ist.
- Das ab Java 5 implementierte DesignGridLayout (https://designgridlayout.dev.java.net/) arbeitet zeilenorientiert und ohne gesonderte Beschreibungsobjekte mit einer einfachen API. DesignGridLayout (https://designgridlayout.dev.java.net/) unterstützt insbesondere den Aufbau von Formularen. Zeile für Zeile baut sich auf diese Weise die Oberfläche auf, ohne großartig Zeit für Layoutparameter aufzuwenden zu müssen.
- Das RiverLayout (http://www.datadosen.se/riverlayout/) ordnet Komponenten über textuelle Beschreibungen an, etwa »center« oder »tab hfill vfill«.
- Das CircleLayout (https://circlelayout.dev.java.net/) setzt die Komponenten an den Rand eines Kreises bzw. einer Ellipse.
Ihr Kommentar
Wie hat Ihnen das <openbook> gefallen? Wir freuen uns immer über Ihre freundlichen und kritischen Rückmeldungen.











 Jetzt bestellen
Jetzt bestellen





